共计 386 个字符,预计需要花费 1 分钟才能阅读完成。
问题
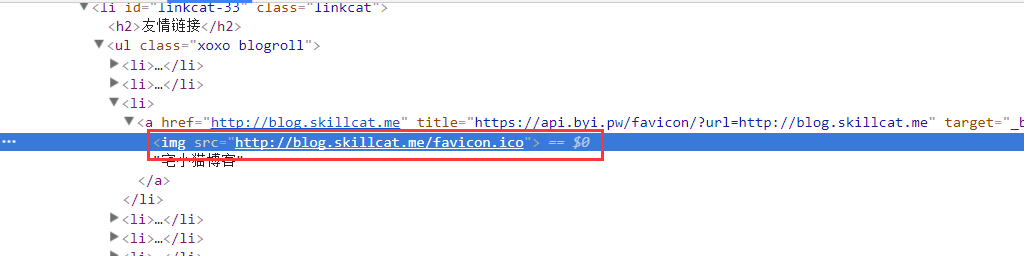
WordPress在友情链接页面模板中,定义了获取网站的ico图标路径为域名根目录下的favicon.ico,如下图

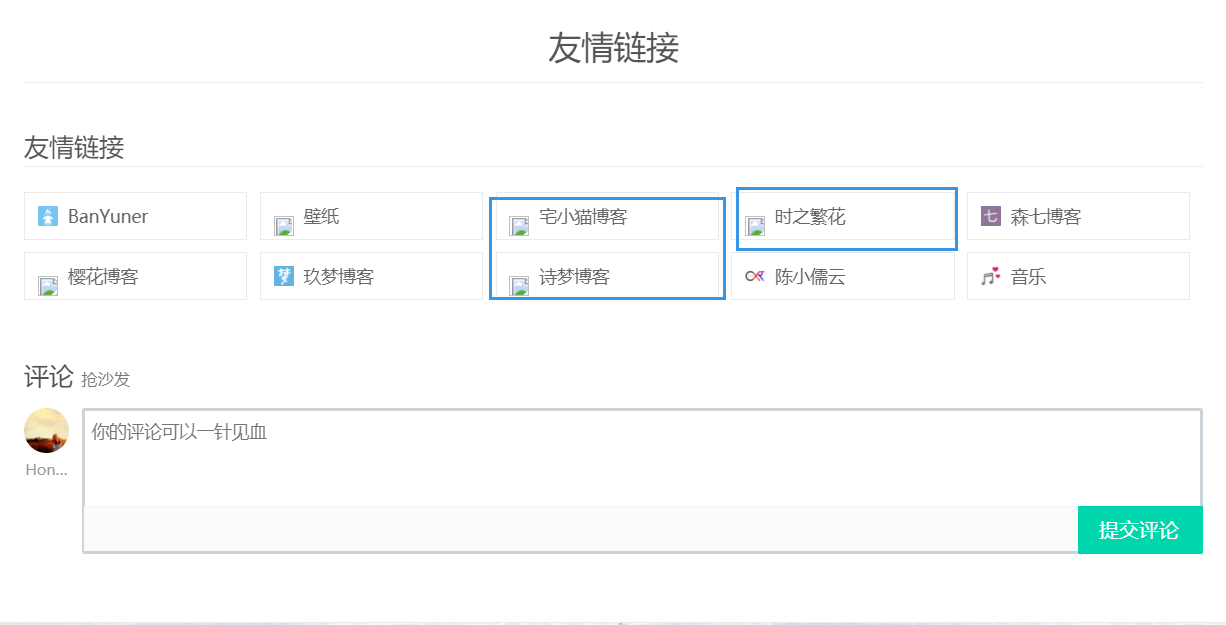
这就导致了,某些站点在域名根目录下没有该文件,或该文件不在域名根目录下,导致无法获取网站ico图标,使得友情链接页成下图:

解决方法:
直接修改主js文件,找到定义获取该img的路径
316 $('.plinks a').each(function(){
317 //var imgSrc = $(this).attr('href')+'/favicon.ico' #原来的代码,将其屏蔽,修改为下面这行
318 var imgSrc = 'https://api.byi.pw/favicon/?url='+$(this).attr('href')
319 $(this).prepend( '<img src="'+imgSrc+'">' )
320 })保存后访问,看看是不是都获取到了呢?

正文完

