共计 1902 个字符,预计需要花费 5 分钟才能阅读完成。
一、介绍
通常是开发后的代码先推到Gitlab上管理,然后在Jenkins里通过脚本构建代码发布。这种方式每次在发版的时候,需要人工去执行jenkins上的构建动作,有时显得过于繁琐。
Gitlab的Webhook功能,通过Webhook的相关设置,可以实现代码Push后,自动去触发jenkins上的构建动作,这样就不需要人工干预去执行操作了。
二、环境信息
| 主机名 | IP地址 | 功能 |
| GitLab | 172.20.6.11 | GitLab-ce 8.8.0 |
| Jenkins | 172.20.6.12 | Jenkins 2.150.1 |
| Web | 172.20.2.10 | Nginx |
三、环境搭建
1. Jenkins部署
On 172.20.6.12
导入 yum 源
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key安装及启动服务
yum install jenkins
systemctl start jenkins
systemctl status jenkinsweb访问
2. GitLab本地化部署
On 172.20.6.11
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-8.8.0-ce.0.el7.x86_64.rpm
rpm -i gitlab-ce-8.8.0-ce.0.el7.x86_64.rpm
vim /etc/gitlab/gitlab.rb
external_url 'http://172.20.6.11'
gitlab-ctl reconfigureweb访问
3.在GitLab新建项目,并上传代码
4.配置 Jenkins
a.安装插件
登录 Jenkins 后台,依次点击“系统管理”-“插件管理”-“Avaliable”
必须安装的插件如下:
GitLab Plugin
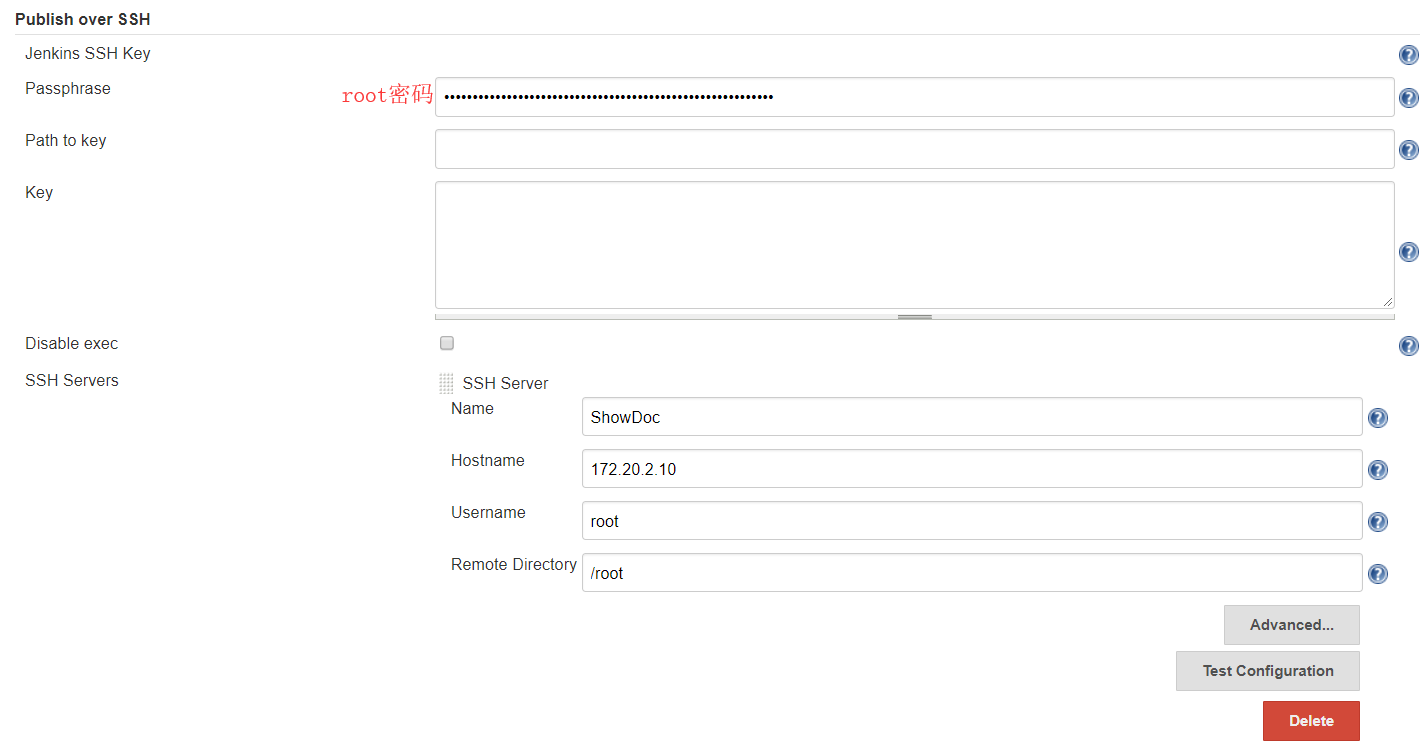
Publish Over SSHb.配置 web 机器
登录 Jenkins 后台,依次点击“系统管理”-“系统设置"
只有 Publish over SSH插件安装成功,即出现下方配置项,填写 web 的服务器信息即可
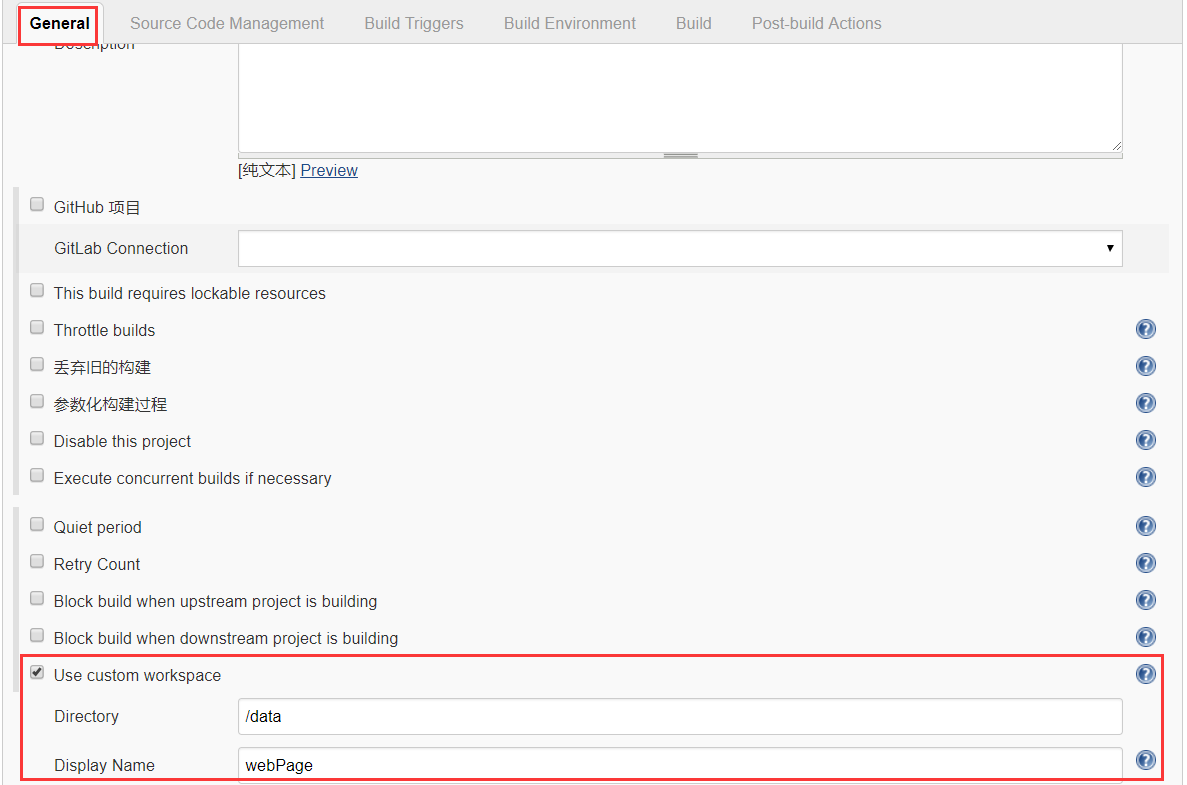
c.新建构建任务
通用部分配置
设置工作空间目录为:/data,并修改目录权限为 jenkins
[root@jenkins /]# ll -d /data/
drwxr-xr-x. 7 jenkins jenkins 111 Jan 2 10:52 /data/d.源代码配置
在 Jenkins 服务器上:
ssh-keygen -t rsa -C "jenkins"
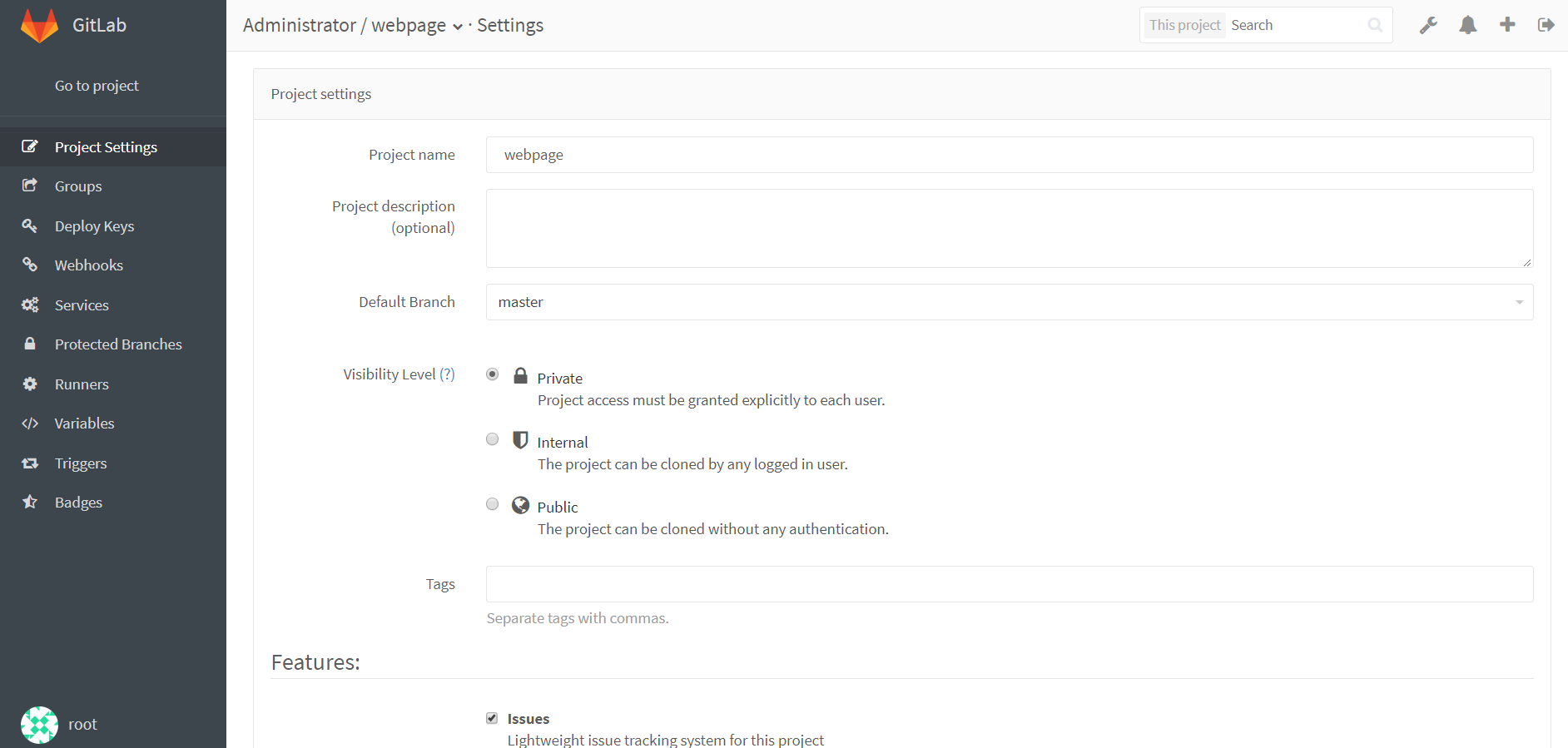
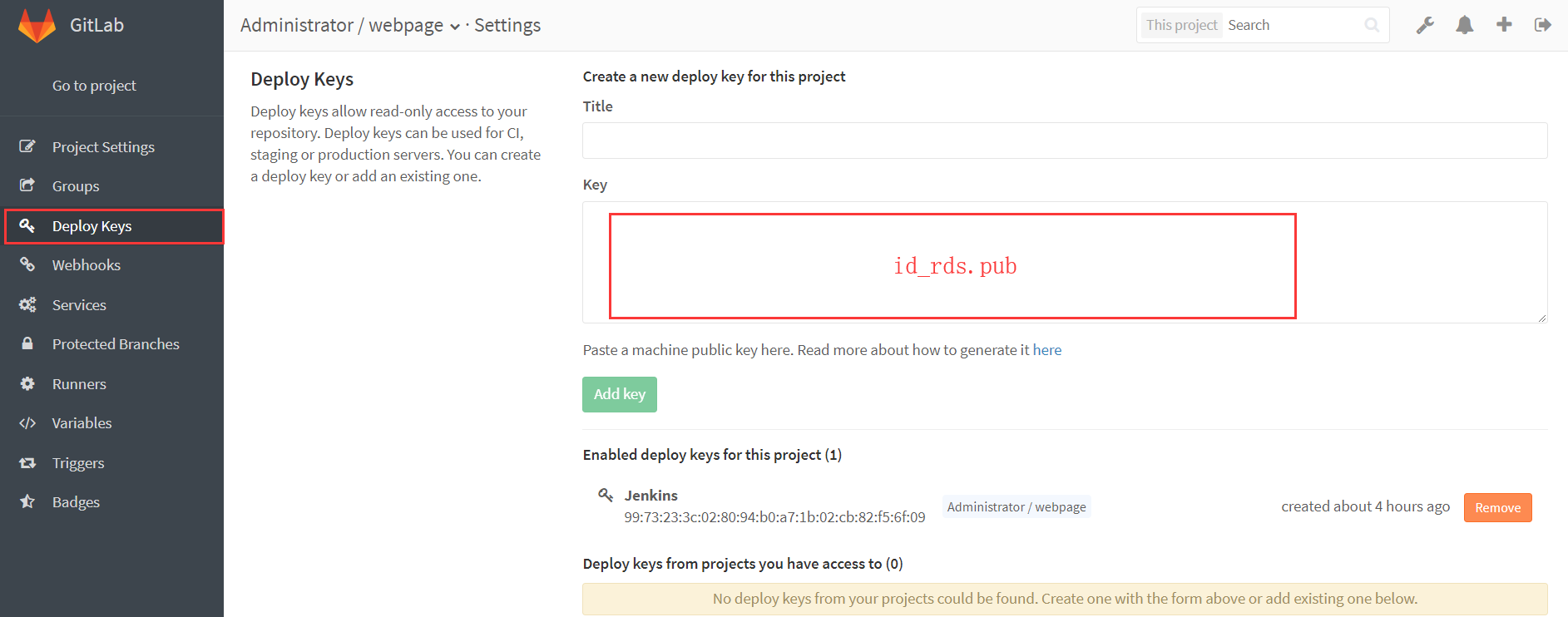
# 一路回车, 默认路径和文件名, 不要密码在gitlab的项目下, 点击右侧配置菜单 -> Deploy Keys, 用刚才创建的 id_rsa_tho.pub 的内容, 创建一个key, 名称为 Readonly Key for Jenkins, 如果有多个项目都需要这个私钥, 则在每个项目的deploy keys下enable这个key即可。
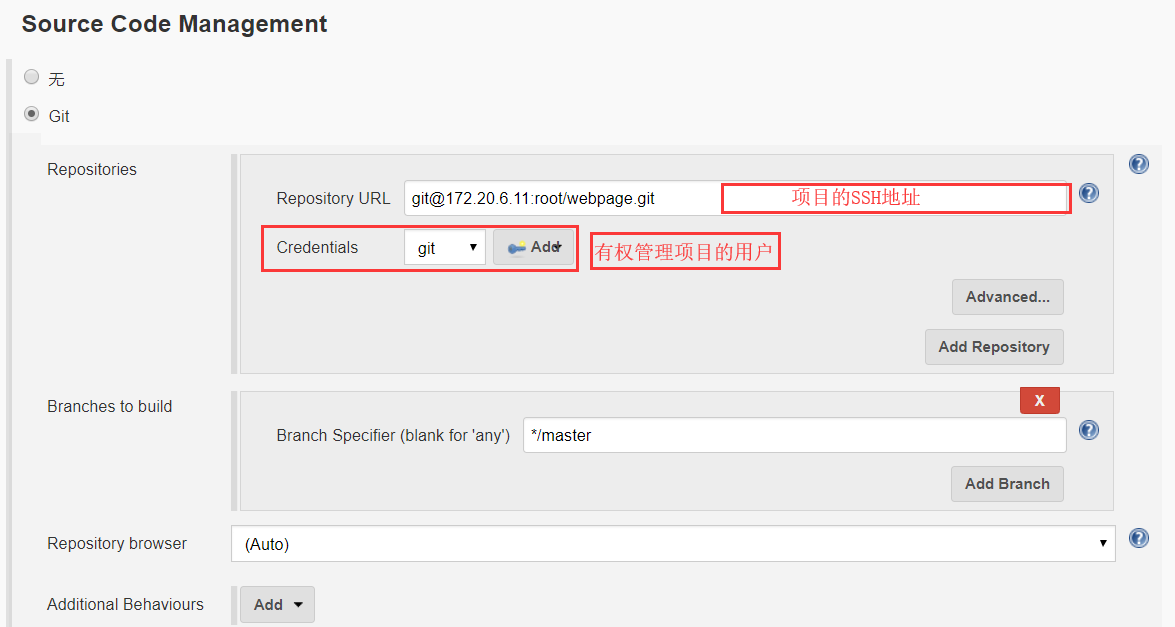
选择 Git, 填入gitlab中给的项目地址, 在下面add new credential,
Username: git,
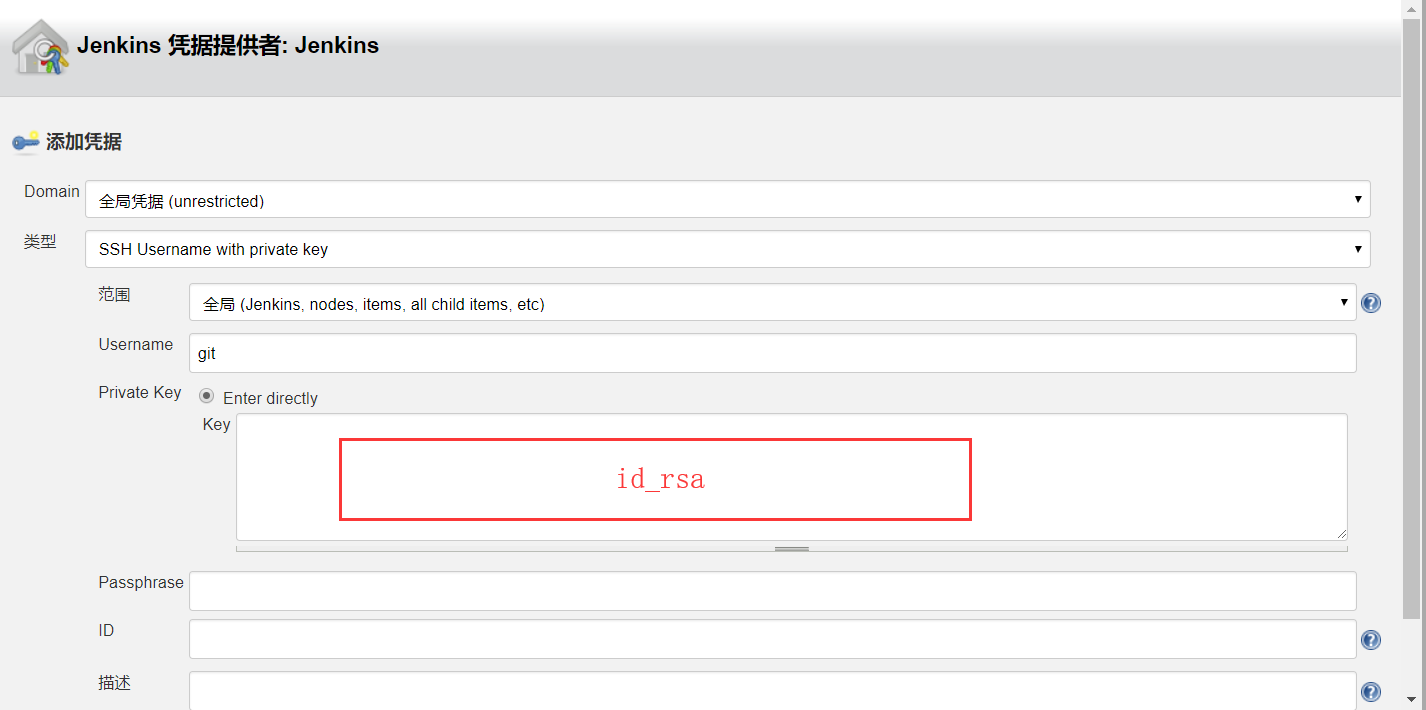
Private Key Enter Directly, 输入刚才创建的 id_rsa 的内容, 注意这个是私钥
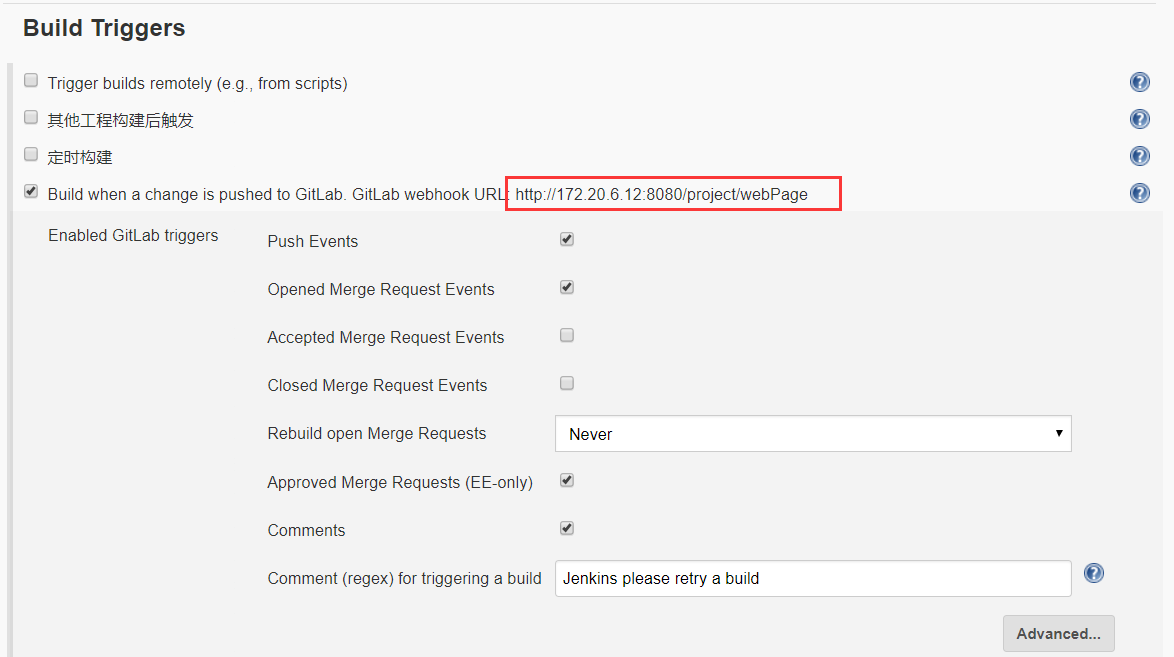
e.构建触发器配置(Build Triggers)
只有 GitLab 插件安装成功,此处会显示该项,后面提供的 URL 地址即为 webhook 的地址
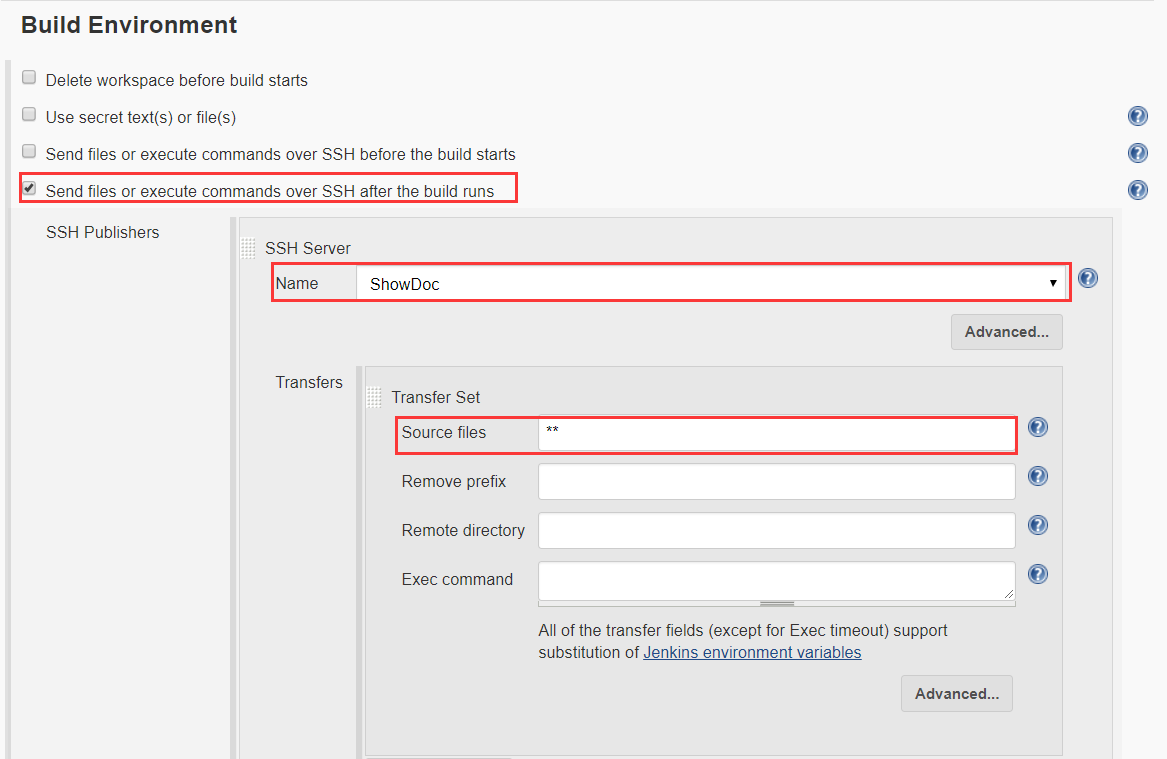
f.构建环境(Build Environment)
选择 步骤2 中添加的 web 机器,保存即可
四、配置 webhook
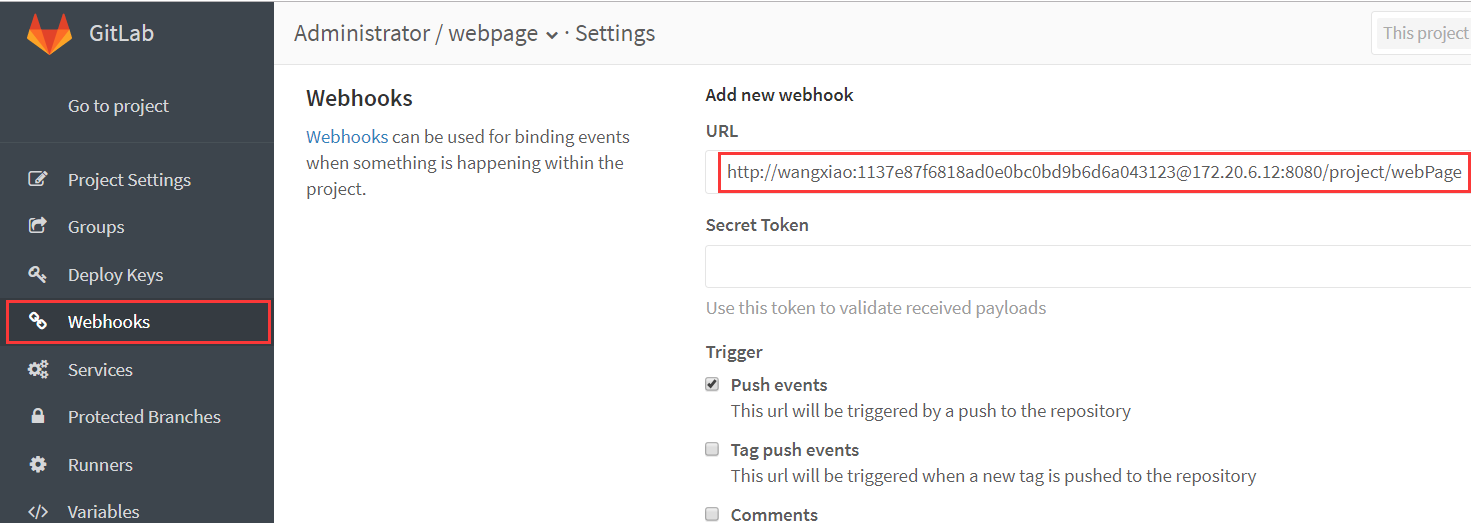
进入 GitLab,项目,编辑项目,选择"Webhooks"
[v_error]
gitlab 的 webhooks url 是根据 jenkins 构建权限连接设置的,如果必须登录才能构建就必须获取 jenkins 的用户名及 token,可以在 jenkins 用户-设置里面查看到 ,url格式:
http://<username>:<api-token>@<jenkins-server>/
[/v_error]
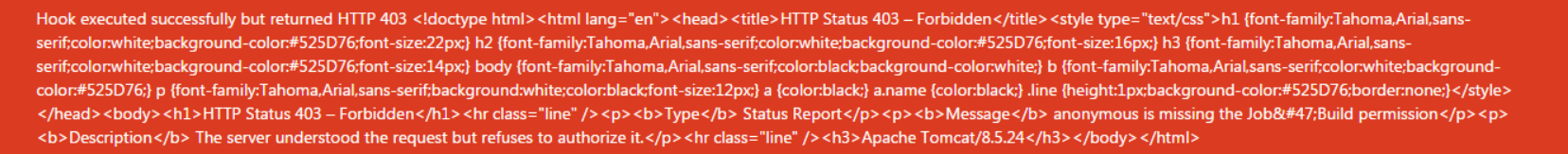
所以,如果你出现如下错误提示:
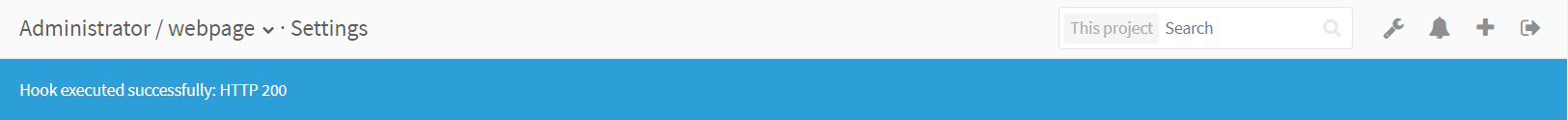
点击 Test,出现以下即表示已经成功
五、测试
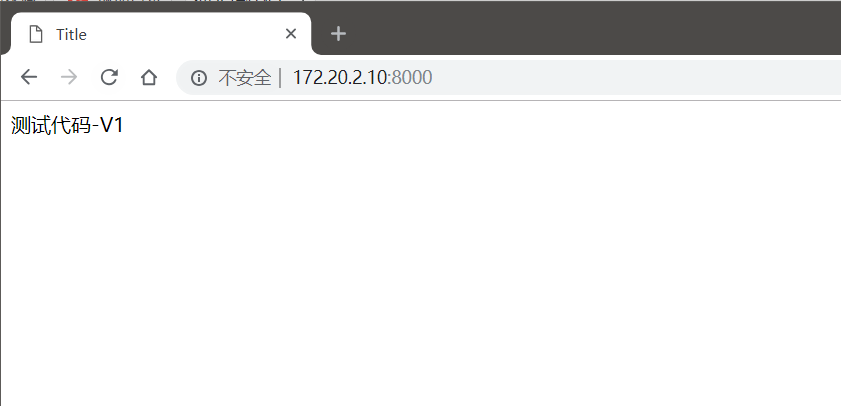
1、当前页面内容
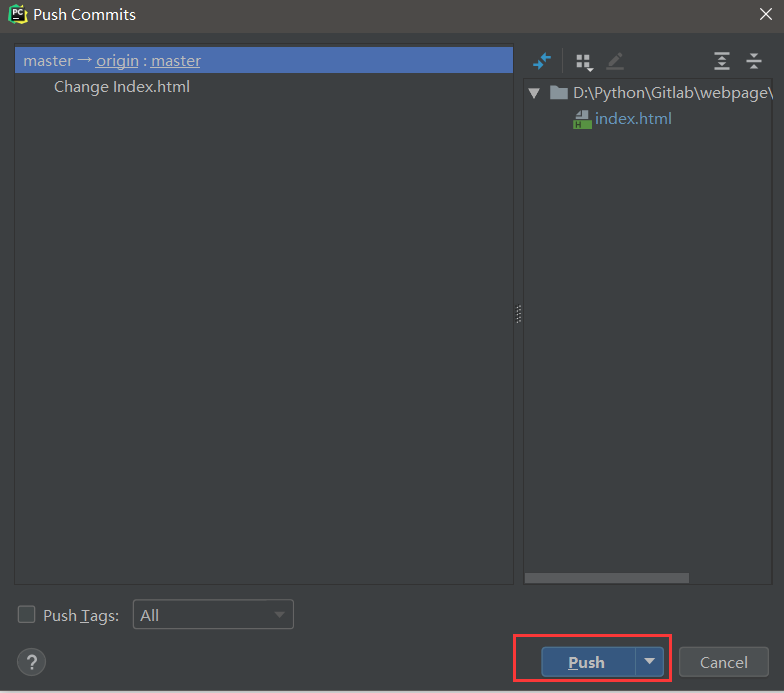
2、本地 Pycharm 编写修改 html 代码,并 push
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
测试代码-V2
</body>
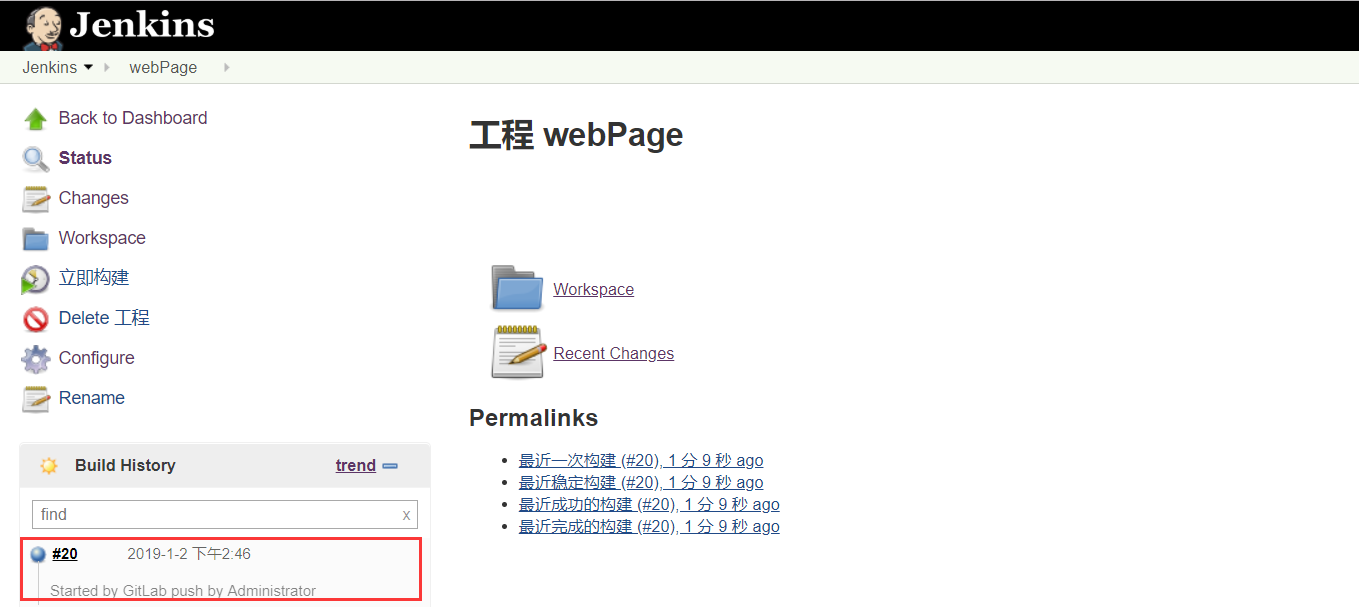
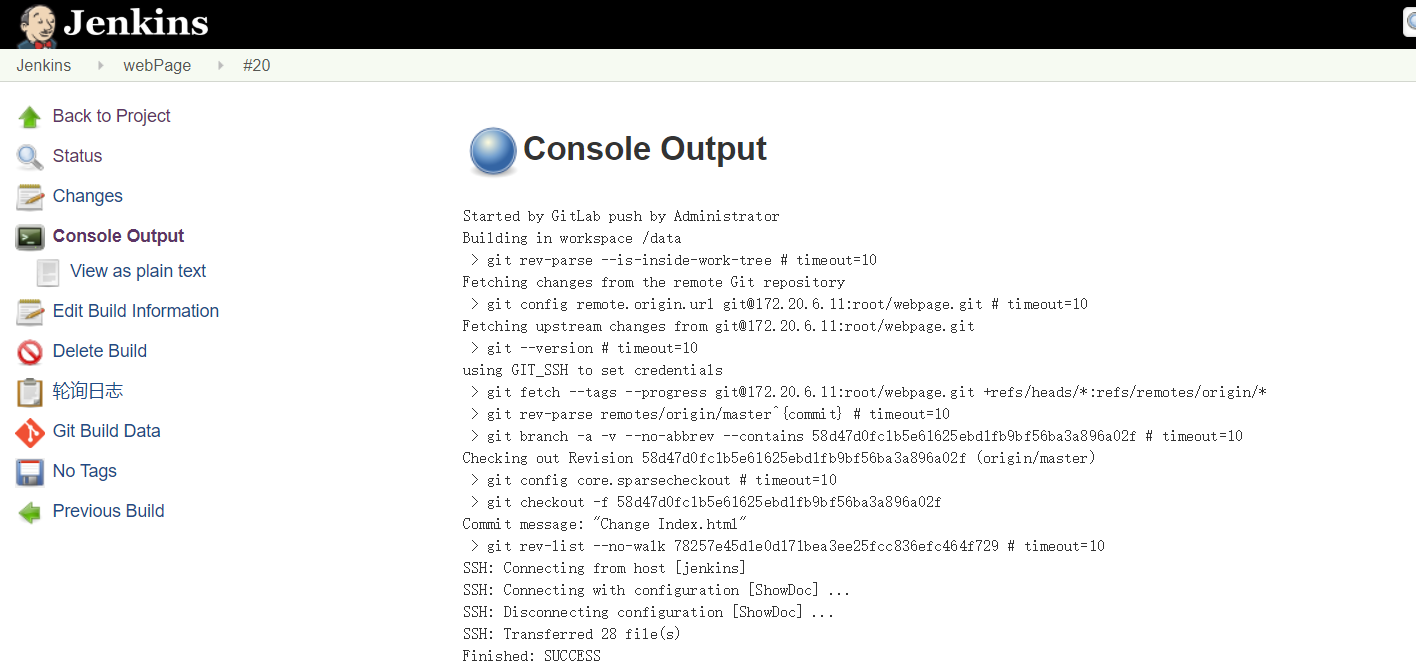
</html>3、查看 Jenkins
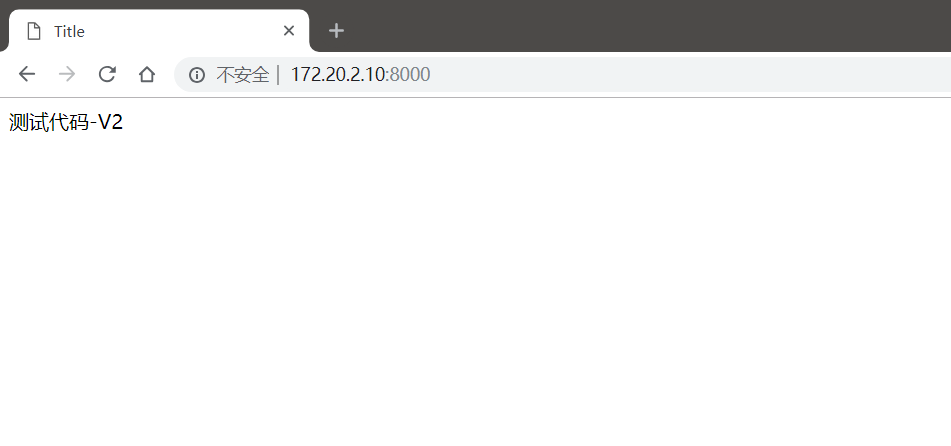
4、查看网站