共计 4153 个字符,预计需要花费 11 分钟才能阅读完成。
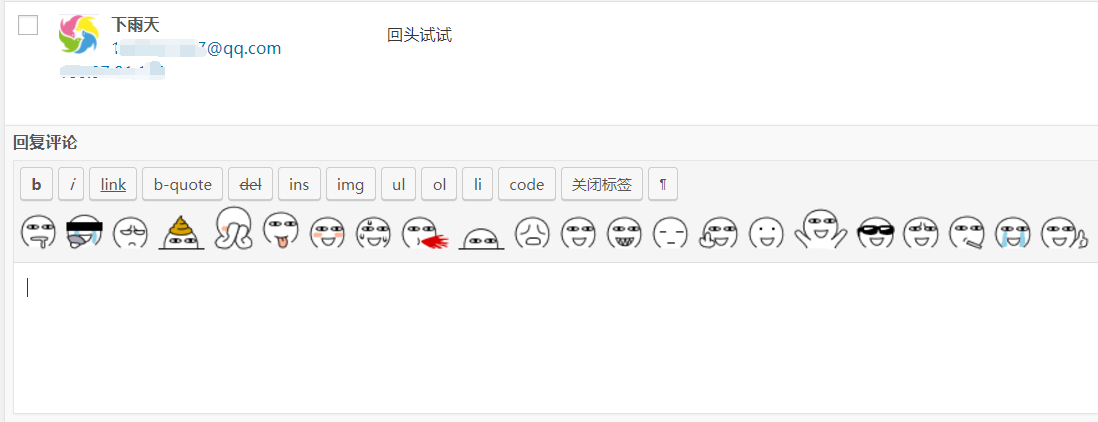
后台评论效果

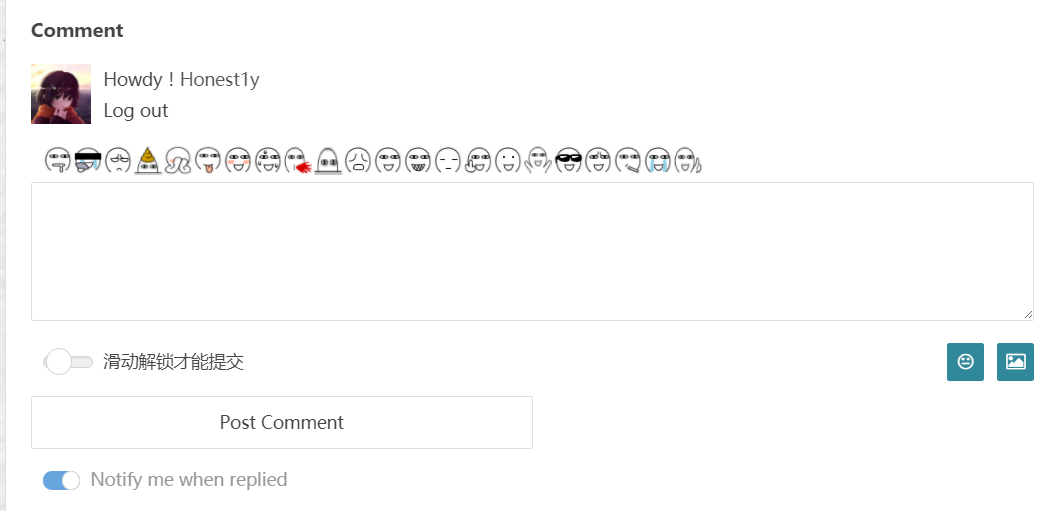
修改表情效果

functions.php添加源码
//////// 获取表情按钮,源码 willin 改进 zwwooooo
function zfunc_smiley_button($custom=false, $before='', $after=''){
if ($custom==true)
$smiley_url=get_template_directory_uri().'/images/smilies';
else
$smiley_url=site_url().'/wp-includes/images/smilies';
echo $before;
?>
<a href="javascript:grin(':?:')"><img src="<?php echo $smiley_url; ?>/icon_question.gif" alt="" /></a>
<a href="javascript:grin(':razz:')"><img src="<?php echo $smiley_url; ?>/icon_razz.gif" alt="" /></a>
<a href="javascript:grin(':sad:')"><img src="<?php echo $smiley_url; ?>/icon_sad.gif" alt="" /></a>
<a href="javascript:grin(':evil:')"><img src="<?php echo $smiley_url; ?>/icon_evil.gif" alt="" /></a>
<a href="javascript:grin(':!:')"><img src="<?php echo $smiley_url; ?>/icon_exclaim.gif" alt="" /></a>
<a href="javascript:grin(':smile:')"><img src="<?php echo $smiley_url; ?>/icon_smile.gif" alt="" /></a>
<a href="javascript:grin(':oops:')"><img src="<?php echo $smiley_url; ?>/icon_redface.gif" alt="" /></a>
<a href="javascript:grin(':grin:')"><img src="<?php echo $smiley_url; ?>/icon_biggrin.gif" alt="" /></a>
<a href="javascript:grin(':eek:')"><img src="<?php echo $smiley_url; ?>/icon_surprised.gif" alt="" /></a>
<a href="javascript:grin(':shock:')"><img src="<?php echo $smiley_url; ?>/icon_eek.gif" alt="" /></a>
<a href="javascript:grin(':???:')"><img src="<?php echo $smiley_url; ?>/icon_confused.gif" alt="" /></a>
<a href="javascript:grin(':cool:')"><img src="<?php echo $smiley_url; ?>/icon_cool.gif" alt="" /></a>
<a href="javascript:grin(':lol:')"><img src="<?php echo $smiley_url; ?>/icon_lol.gif" alt="" /></a>
<a href="javascript:grin(':mad:')"><img src="<?php echo $smiley_url; ?>/icon_mad.gif" alt="" /></a>
<a href="javascript:grin(':twisted:')"><img src="<?php echo $smiley_url; ?>/icon_twisted.gif" alt="" /></a>
<a href="javascript:grin(':roll:')"><img src="<?php echo $smiley_url; ?>/icon_rolleyes.gif" alt="" /></a>
<a href="javascript:grin(':wink:')"><img src="<?php echo $smiley_url; ?>/icon_wink.gif" alt="" /></a>
<a href="javascript:grin(':idea:')"><img src="<?php echo $smiley_url; ?>/icon_idea.gif" alt="" /></a>
<a href="javascript:grin(':arrow:')"><img src="<?php echo $smiley_url; ?>/icon_arrow.gif" alt="" /></a>
<a href="javascript:grin(':neutral:')"><img src="<?php echo $smiley_url; ?>/icon_neutral.gif" alt="" /></a>
<a href="javascript:grin(':cry:')"><img src="<?php echo $smiley_url; ?>/icon_cry.gif" alt="" /></a>
<a href="javascript:grin(':mrgreen:')"><img src="<?php echo $smiley_url; ?>/icon_mrgreen.gif" alt="" /></a>
<?php
echo $after;
}
//////// Ajax_data_zfunc_smiley_button by zwwooooo
function Ajax_data_zfunc_smiley_button(){
if( isset($_GET['action'])&& $_GET['action'] == 'Ajax_data_zfunc_smiley_button' ){
nocache_headers();
zfunc_smiley_button(false, '<br />');
die();
}
}
add_action('init', 'Ajax_data_zfunc_smiley_button');
//////// 后台回复评论支持表情插入 by zwwooooo
function zfunc_admin_enqueue_scripts( $hook_suffix ) {
wp_enqueue_script( 'zfunc-comment-reply', get_template_directory_uri() . '/admin_reply.js', false, 'by-zwwooooo' );
}
add_action( 'admin_print_styles', 'zfunc_admin_enqueue_scripts' );注意$smiley_url 对应的文件路径需要自行修改。
后台引入js
///// 适用于 WordPress 3.8,如果较老版本请把 #comments-form 替换为 #icon-edit-comments,或者干脆把第4行和第11行删除/注释掉。
jQuery(document).ready(function($){
var data_zfunc_smiley_button='';
if ($('#comments-form').length) {
$.get('./?action=Ajax_data_zfunc_smiley_button',
function (data) {
data_zfunc_smiley_button=data;
$('#qt_replycontent_toolbar input:last').after(data_zfunc_smiley_button);
}
);
}
});
function grin(tag) {
var myField;
tag = ' ' + tag + ' ';
if (document.getElementById('replycontent') && document.getElementById('replycontent').type == 'textarea') {
myField = document.getElementById('replycontent');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}将上面的文件保存为 admin_reply.js 文件,之后上传到当前使用主题根目录下。
修改默认表情,只需下载下面的资源,替换原本主题路径下的表情目录即可
资源下载
[url href=https://pan.baidu.com/s/1slWbqax]百度网盘[/url]
正文完

