共计 613 个字符,预计需要花费 2 分钟才能阅读完成。
EnjoyHint是一个Web工具,它为您的站点或Web应用程序提供了创建交互式教程和提示的最简单方法。它还可用于突出显示和签署应用程序元素
依赖
- jQuery> 1.7
- KineticJS v5.1.0(包含在js文件中)
引入
< 链路 HREF = “ <pathontheserver> /enjoyhint/enjoyhint.css ” 相对 = “样式表” >
< script src = “ <pathontheserver> /enjoyhint/enjoyhint.min.js ” > </ script >简单使用
//初始化实例
var enjoyhint_instance = new EnjoyHint({});
//简单配置
//只需一步 - 突出显示(带说明)“新建”按钮
//单击按钮后隐藏EnjoyHint。
var enjoyhint_script_steps = [
{
' click .new_btn ' : '点击“新建”按钮开始创建项目'
}
]。
//设置脚本配置
enjoyhint_instance.set(enjoyhint_script_steps);
//运行Enjoyhint脚本
enjoyhint_instance.run();步骤事件
onStart– 第一步触发。onEnd– 在脚本的最后一步之后触发。onSkip– 用户点击后跳过。
var enjoyhint_instance = new EnjoyHint({
onStart :function(){
//做点什么
}
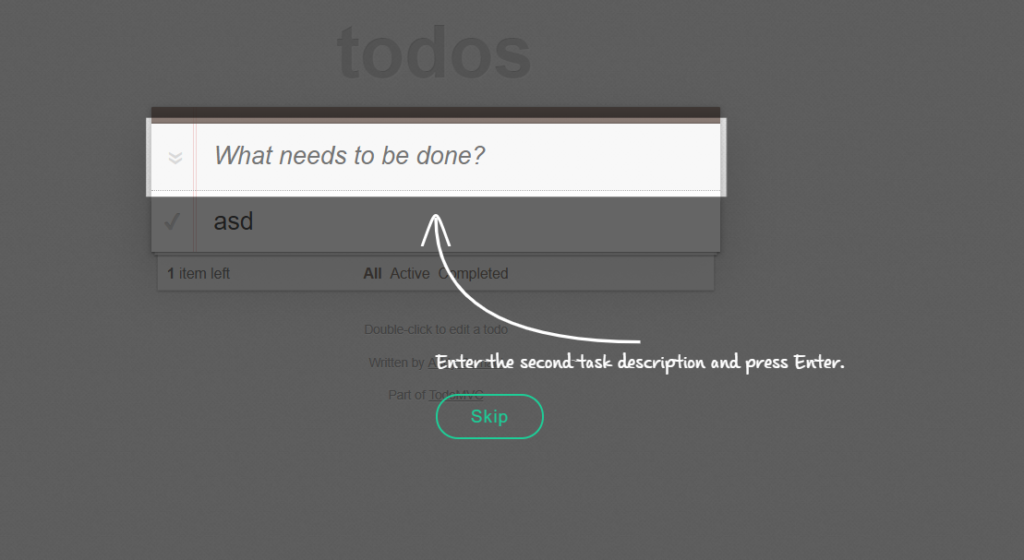
});效果
正文完